
The Children’s Theatre of Cincinnati
Conception d'une scène réactive pour les expériences théâtrales
Client
The Children's Theatre of Cincinnati
Année
2019 - Présent
Expertise
- Intégration du système de billetterie
- Conception réactive
- Design UI
- Design UX
- WordPress
- Architecture de l’information
Le Children’s Theatre of Cincinnati est la plus ancienne compagnie théâtrale professionnelle pour jeunes publics des États-Unis, inspirant chaque année des milliers de familles par la magie du spectacle. Avec un public croissant et un large éventail de programmes, le TCT avait besoin d’un site Web capable de répondre à des besoins divers – de la vente de billets et des dons aux camps, aux auditions et à la programmation éducative. En étroite collaboration avec l’équipe, nous avons conçu une expérience numérique amusante, flexible et facile à naviguer, permettant aux familles d’explorer facilement tout ce que le TCT a à offrir.

Les facteurs de réussite du projet
-
1
Conception modulaire pour offrir aux administrateurs du site une plus grande flexibilité et un meilleur contrôle.
-
2
Expérience utilisateur exceptionnelle grâce à un design réactif.
-
3
Intégration de Spektrix pour rationaliser la billetterie et améliorer les flux d'achat pour les utilisateurs.
D’abord, on s’organise…
La première étape de cette refonte a été de faire une cartographie détaillée du site. Il était essentiel de réorganiser les innombrables contenus du site et d’aider l’équipe du TCT à faire des choix, à trier les informations, à prendre des décisions quant aux contenus à conserver et à regrouper, de même qu’à déterminer ce qui était désuet ou qui n’était plus nécessaire. Une étape laborieuse, mais essentielle à la création d’un message clair et concis et pour permettre au théâtre de raconter son histoire et de faire entendre sa voix.

… puis, on joue
Le théâtre pour enfants de Cincinnati souhaitait que son nouveau site soit beaucoup plus visuel et qu’il déborde d’images ludiques et percutantes. L’établissement qui célèbre ses 100 ans dispose d’une quantité phénoménale d’images et d’œuvres d’art qui témoignent de sa longue et formidable histoire. Aujourd’hui, avec ses trois établissements et sa myriade de productions, de tournées, d’ateliers et d’écoles, ce ne sont pas les images et les vidéos qui manquent pour raconter la fabuleuse histoire de ce théâtre.
En ce qui concerne le design, on souhaitait laisser l’art et les images s’exprimer. Et le récit raconté est tout à fait magique. Les histoires captivantes attirent les gens à visiter un site Web, Plank l’a bien compris. Nous voulions donc offrir aux utilisateurs un terrain de jeu irrésistible et un environnement Web qui soit des plus agréables.
Misant sur le côté ludique du théâtre et sur les sensations qu’il procure, nous avons créé une expérience utilisateur unique et captivante. L’objectif était de faire écho au bonheur et à l’exaltation éprouvés au théâtre et de traduire cet enthousiasme sur les plateformes en ligne en intégrant notamment les éléments interactifs suivants :
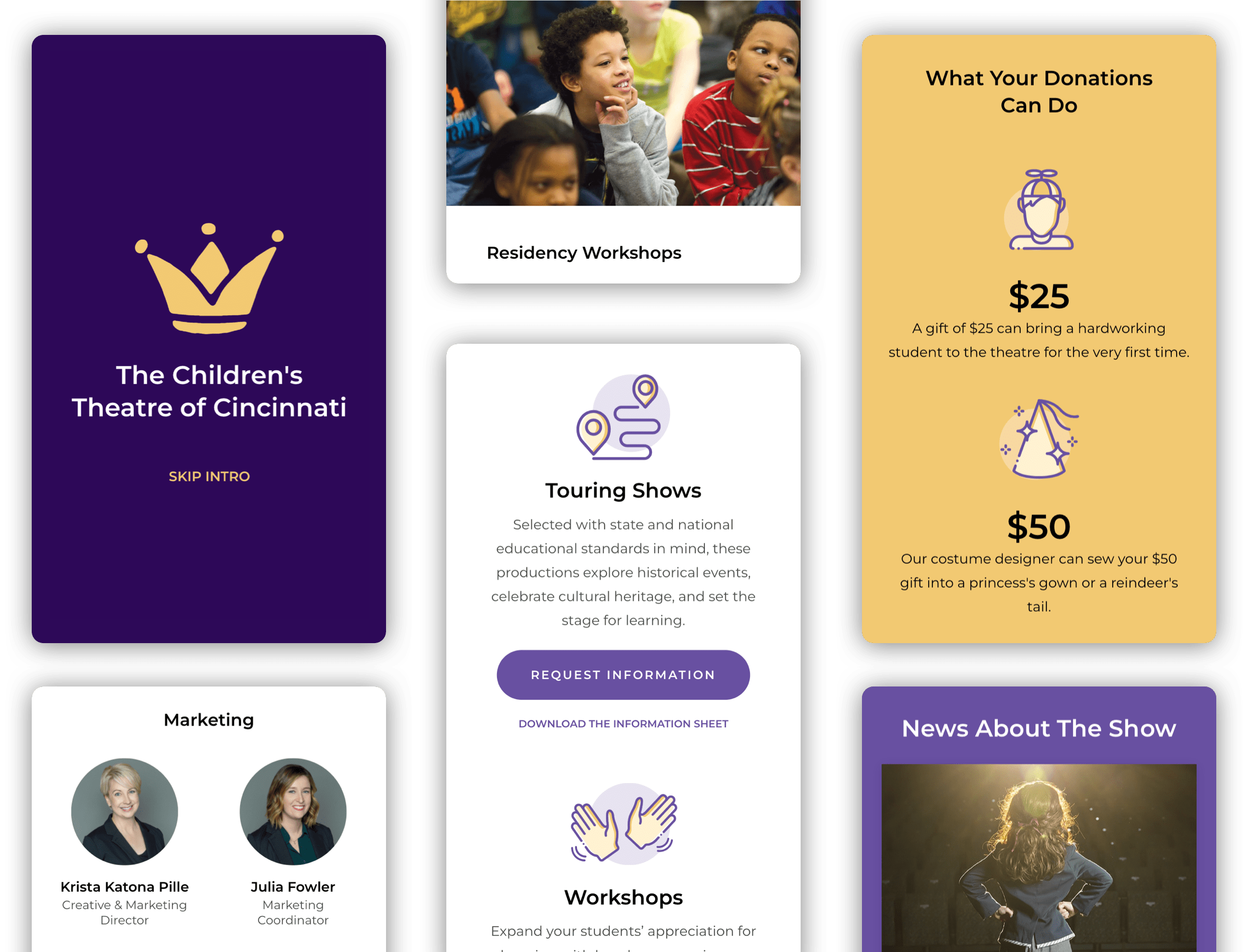
- Une couronne, le logo du TCT, descend et tourne dans l’écran pendant le chargement du site
- Un rideau se lève pour révéler le contenu du site
- Des éléments interactifs ont été ajoutés pour tout ce qui est cliquable, incluant notamment d’amusants personnages qui volent et qui bondissent
- Des éléments apparaissent et se déroulent, se développant doucement et de manière intéressante
Toutes ces animations sont interactives, ce qui rend l’expérience visuelle encore plus attrayante. Chaque expérience, chaque mouvement de l’utilisateur sur le site a été conçu et réfléchi avec soin.

Quant aux couleurs, on a privilégié les couleurs de la marque et celles-ci ont été utilisées judicieusement : le violet pour les touches interactives et le jaune comme base. La police a été modernisée et rendue plus lisible grâce à des caractères arrondis et bien définis.
De nouvelles icônes plus visuelles et plus attrayantes ont été créées pour les ateliers et les guides pédagogiques, entre autres. Les spectacles itinérants du théâtre (TCT on Tour) disposent de leur propre icône qui met de l’avant les productions en tournées partout où elles apparaissent sur le site.

Que le spectacle commence
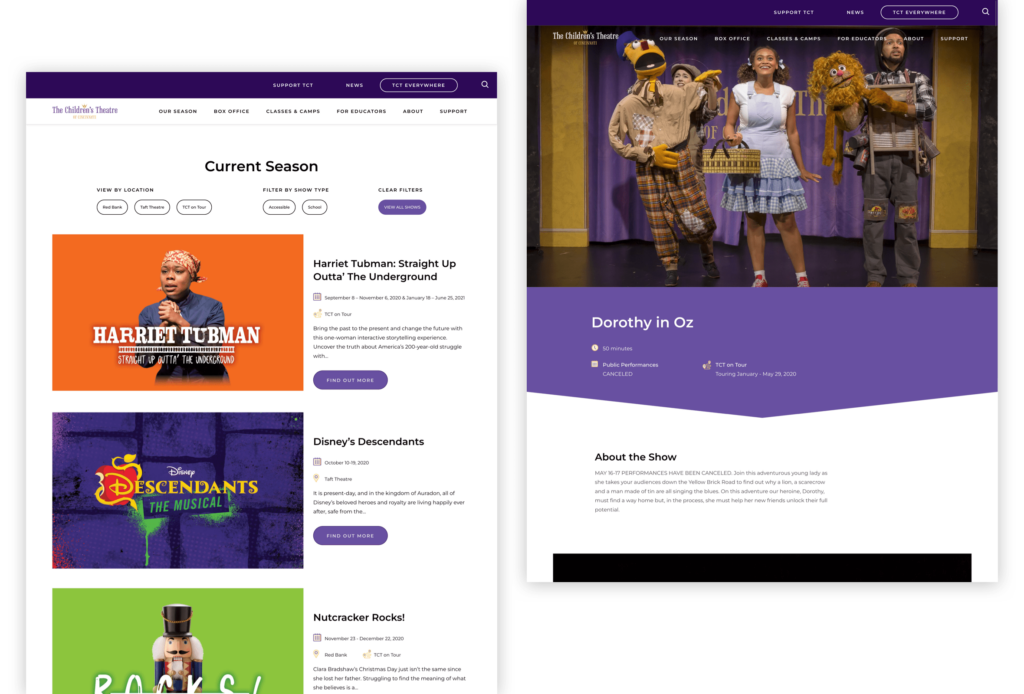
Plank a privilégié une approche de design modulaire, ce qui laisse beaucoup de flexibilité aux administrateurs du site du TCT pour choisir les contenus visuels et les renseignements à afficher pour chaque spectacle ce qui, essentiellement, leur laisse carte blanche sur l’histoire qu’ils souhaitent raconter. Et puisque le TCT présente plusieurs spectacles, dans plusieurs salles et en tournée, il est essentiel que les administrateurs du site soient en mesure d’adapter chaque page.
Nous avons également intégré Spektrix afin d’offrir une expérience de billetterie fluide. En configurant le CMS pour qu’il accepte les identifiants uniques des événements, le personnel de TCT peut facilement générer des boutons «Book Tickets» pour chaque production qui renvoient directement aux pages d’achat gérées par Spektrix. Cela permet à l’équipe de contrôler et d’être cohérente tout en gardant l’expérience utilisateur fluide et conforme à la marque. Même avec une configuration iFrame relativement simple, nous avons stylisé l’intégration pour qu’elle semble faire partie intégrante du site – en maintenant la confiance de l’utilisateur et la continuité tout au long du processus d’achat.
Les touches importantes comme «Book Tickets» ou «Donate Now» sont affichées en tout temps sur le site. Des renseignements tels que le lieu, les dates des représentations, l’âge recommandé, la durée du spectacle — bref, tout ce qu’on veut savoir sur le spectacle! — sont en option sur la page de chaque production. C’est une façon de présenter chaque spectacle qui permet au TCT de choisir comment présenter chacune de leurs productions. Les pages des spectacles peuvent également inclure des photos, des vidéos, des critiques, de l’information sur la distribution, le générique et les ressources de la production. Et lorsqu’un spectacle s’achève, il est aussitôt archivé et classé avec les productions antérieures. Encore ici, on mise sur une très grande flexibilité.

Une fois de plus, il importe de souligner que le design réactif était loin d’être d’une considération secondaire. L’expérience utilisateur du TCT sur appareil mobile est désormais plus intuitive et offre du contenu compressible, une solution efficace pour ne pas avoir trop d’informations à la fois. De plus, les différentes sections se déplacent ensemble, en plusieurs couches, et les tailles d’images appropriées se chargent, ce qui réduit potentiellement la bande passante utilisée.
C’est en fait un ensemble de fonctionnalités qui exigent une très grande précision pour assurer un fonctionnement efficace et harmonieux. Un dernier élément à noter concernant la conception orientée vers les appareils mobiles : du point de vue de la conception et du développement, l’expérience est tout aussi complexe sur mobile que sur ordinateur portable, mais l’expérience mobile en vaut particulièrement la peine.
Une remarque sur l’accessibilité…
Chez Plank, l’accessibilité est au cœur de la conception de chaque site Web, y compris pour les personnes avec une déficience visuelle. La police de caractère est suffisamment grande, les contrastes sont marqués et le contenu est lisible pour ceux qui utilisent un lecteur d’écran. Ces critères d’accessibilité tiennent également compte des personnes qui ne peuvent utiliser la souris. Les touches sont suffisamment grandes, bien nettes et faciles à cliquer. Les sites conçus chez Plank respectent la norme WCAG 2.2 de niveau AA, de même que les directives et standards de codage de WordPress. Bref, chez Plank, l’accessibilité est toujours à l’avant-scène.
À propos du client
Le Children's Theatre of Cincinnati est un théâtre professionnel qui crée des productions de niveau Broadway pour les enfants et les familles depuis 1919. Il propose trois programmes principaux : TCT MainStage au Taft Theatre, TCT On Tour et TCT Academy. Sa mission principale est d'éduquer, de divertir et d'engager des publics de tous âges par le biais de productions théâtrales professionnelles et de programmes d'éducation artistique.

Vous aimez ce que vous voyez?
Ne soyez pas timide, nous aimerions avoir de vos nouvelles.
Contactez nous


