Our design team switched to Sketch…and won’t look back.
Author
Véronique Pelletier
Date
August 22, 2018

If your team is anything like ours, they’re always looking into ways of improving their workflow and making life easier. Our design team made the switch to Sketch just over a year ago, and we can safely say that whenever we’re asked to design in Photoshop, our hearts break a little. Don’t get us wrong, Photoshop is great for its intended purposes, but Sketch is just so much better for web design.
Get to know Sketch
Sketch was first released in late 2010 by Bohemian Coding. It’s a Mac-only design tool that uses a fully vector-based workflow—it’s basically responsive heaven. The learning process for Sketch is pretty short. If you are familiar with Illustrator and Photoshop, you will be comfortable with Sketch within a couple of days.
Perhaps the main reason why we love this app so much is because of its speed. Sketch was made for user experience design. The features available on Sketch are tailored to your goals, and you won’t get lost in all the extra features since they don’t exist. It might feel limiting at first, but that’s not a bad thing—having the necessary tools to get the job done is all you need. The shortcuts are very intuitive, and you soon forget the shortcuts you spent hours learning in Photoshop. Most features are available within a few keystrokes!
Vector based
We live in a world where responsive design can’t be ignored; it’s now a standard. Sketch offers built-in grid guidelines that do the job of calculating sizes for you. Layout settings allow you to customize your grids to your project needs and if the same grid is used often, it can be set as the default. Pretty neat!
The file sizes are also a major advantage of using Sketch. The files are much lighter than a Photoshop file, which allows us to view the entire user flow on one page, rather than creating multiple documents. The performance is smoother and less laggy than Photoshop. It gives us a better general overview of a project.
Resizing
This is where Sketch is powerful and a real time saver. Since it is a vector based app, all your objects are easily resizable and keep their properties. You can easily go from desktop to tablet, without losing your shapes’ properties. No more pixelated text when you zoom in or messed up rounded corners on rectangles. Everything stays sharp and crisp! They really improved the group resizing feature earlier last year, and we can safely say that this is probably one of their smartest updates.
Easy Peasy Exporting

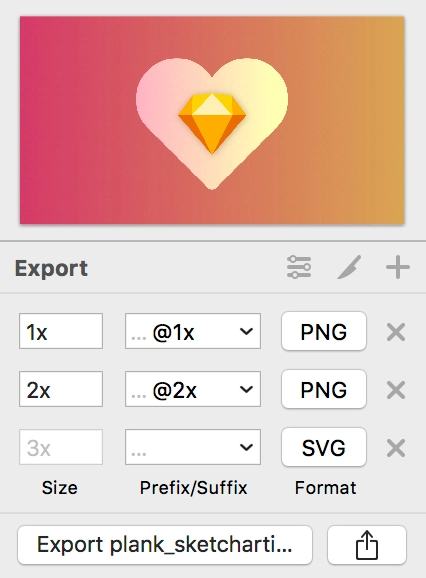
Exporting assets is a breeze. You simply need to click on the object you’d like to export, click on the “Export +” button, then set your export preferences. Whether you only need one version or multiple PNG versions and an SVG, you can set your preferences and export everything all at once. It is a major time saver as you don’t have to manually save each format one by one.
Layer and Text Styles
Creating text styles then applying them to your headings, body font, links, etc., is a walk in the park with Sketch. Imagine your client really disliking the font you picked and having to manually change everything? With text styles, in a simple click, you can change the font, and everything gets updated.
The same principle applies to layer styles too. It’s made to make your workflow faster and efficient. With layer styles, you set the colour fill, strokes, opacity, etc. Then you just apply those settings to any shape your heart desires. It keeps things consistent across the board and makes everybody happy!
Symbols & Overrides

While symbols may seem to be similar to smart objects in Photoshop, they are so much more. Editing them is ridiculously easy once you master the art of nested symbols. You can quickly switch from a default to an active state in one click. While creating all states might seem time-consuming at first, trust us it will save you plenty of time in the long run.
Smart objects in Photoshop are great to create identical objects, but what happens when these objects need to have custom content? When creating symbols in Sketch, each element of the symbol becomes its own variable. This way, you can quickly change and update the content. It’s magic!
If by any chance your symbol has a unique feature that doesn’t apply to the rest of them, you can detach it from the symbol and make the necessary changes.
Libraries
Earlier this year, Sketch introduced Libraries to our workflow, and it is a game changer. While libraries are available with the Adobe Suite, adding this feature to Sketch just made working in teams on a project that much more efficient. Whether multiple people are working on a project or if you’re the only designer on it, having Libraries really simplifies your workflow. Libraries, much like Photoshop’s, are a master with all the elements that can be found throughout your project in one place. Need to make a quick change to the footer? You just need to edit it in the master and apply the changes to your design in one click. It also gives you the option of refusing the update, which is excellent.
CSS Things
The beauty of Sketch is that it is really developer-friendly. They can simply open up your Sketch file, copy the CSS attributes and voilà your website is done! Alright, it’s a little bit more complicated than that, but if you want to make sure that the final design matches what you’ve spent hours working on, the ability to copy CSS attributes for your development team is a major bonus. It’s also super useful for that gradient you love but that your developer can’t reproduce!
Honourable mentions
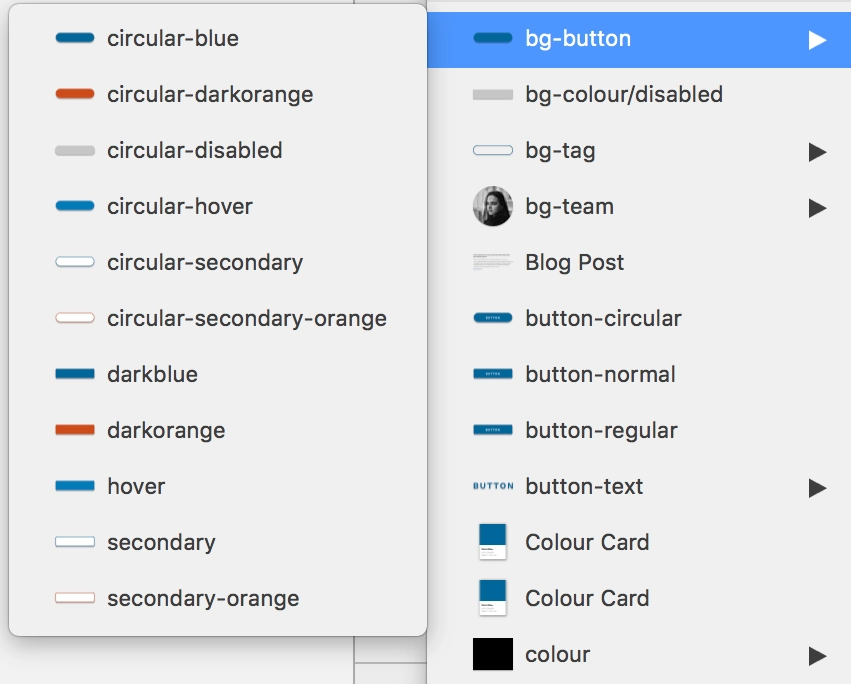
Colour management is made super easy in Sketch. Colour picking as well. By pressing control C, you can eyedrop any colour, not only on your Sketch file but everywhere! Measuring tools are also a gift. By simply pressing on the option key, you can see the precise distance between two objects or an object and the artboard. We love this; it makes us perfectionists happy.
The Plug-in possibilities are endless

If there’s a feature you wish Sketch had, chances are there is a plug-in out there to fix your problem.
Anima Toolkit – We recently really got into Anima, and we’re slowly exploring all the possibilities it has to offer. It has three main features: Timeline, Launchpad, and Auto Layout. Timeline allows you to create animations within your Sketch file. It’s handy to show your development team the kind of animations and transitions you are looking for. Launchpad lets you save your Sketch file to HTML (sidenote: it’s a paid feature). Auto layout, as the name suggests, helps with responsive layouts and
keeping things consistent.
Zeplin – One of our colleagues only works on Windows, which could have been problematic since Sketch is a Mac-only app. Thankfully, Zeplin came to the rescue and made it easy for us to share our files with her. It creates a Style Guide, which is fantastic since she can simply follow it to stay true to our design.
Craft – Craft is just great; it allows us to sync our design to InVision (another tool we’re really fond of!) quickly. No need to save every artboard manually and upload them. It gets the job done for you. It’s also great to populate your design with content rather than lorem ipsum. We find that this gives clients a better sense of the eventual outcome. Same for placeholder images, you can fill in your artboard with images directly from Unsplash or Getty.
Sketch has made our life much easier, and we don’t see ourselves going back to Photoshop. Not only is it considerably cheaper than Photoshop, it also allows us to stay organized, work faster and more efficiently. Technology is moving so fast, and prototyping tools keep getting better and better. We’re looking forward to seeing how Sketch develops over the next couple of months as the competition is real out there.
