
Sounds Like Toronto
Creating an Accessible and Interactive Digital Exhibit
Client
Heritage Toronto
Year
2018 - 2020
Expertise
- Accessibility
- Content Strategy
- Laravel
- UI Design
- UX Design
Sounds Like Toronto is a virtual exhibit that showcases how the 6ix shaped Canadian music history. A multi-sensory experience, it features exclusive audio and video interviews, 3D objects, and 360 interactive tours. Users are able to explore the engaging stories of 35 artists and venues that have defined the city’s diverse musical heritage over the past century. This project was made possible by Digital Museums Canada (DMC) and meets their accessibility guidelines under WCAG 2.0, as well as AODA.

Why this project was a success
-
1
Implemented a flexible modular design to give the team infinite configuration options.
-
2
Prioritized accessibility while ensuring creativity and interactivity throughout the site.
-
3
Designed a unique, nostalgic and youthful brand to represent the diverse audience it serves.
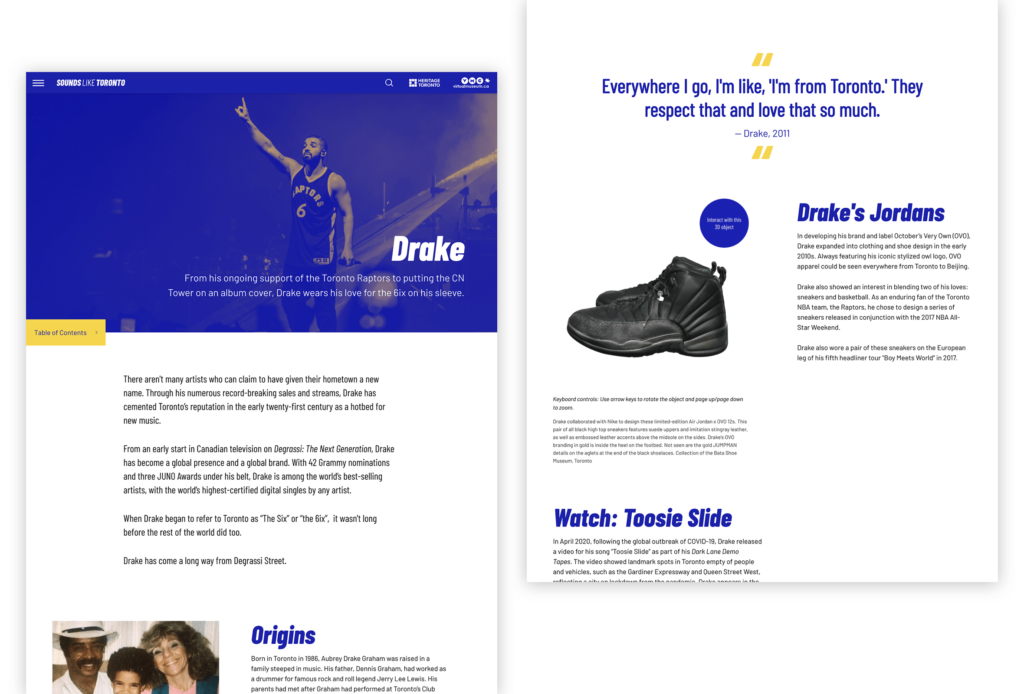
Heritage Toronto needed a website that could seamlessly integrate multimedia content, such as 3D objects (like Drake’s famous Air Jordan’s), self-hosted videos, and walkthrough tours, all while remaining completely accessible. They needed a digital partner that could properly guide them through the DMC process and their Quality Assurance expectations.
In addition, The Sounds Like Toronto website needed careful consideration for their content strategy and integration to allow them to easily navigate their Content Management System. Staff needed a site that could be easily updated and that was flexible.
In terms of their users, the website needed to serve those with different motivations, whether it was for general curiosity or research needs. While some users might explore Toronto’s rich musical history organically, others would be researching specific information. Finally, they wanted the branding for the website to evoke a feeling of nostalgia and desire to share with family and friends.

They worked with some adjusted timelines and expectations and still delivered a high-quality product.
Laura Carlson, Manager of Public Programs, Heritage Toronto
Flexible Modular Design
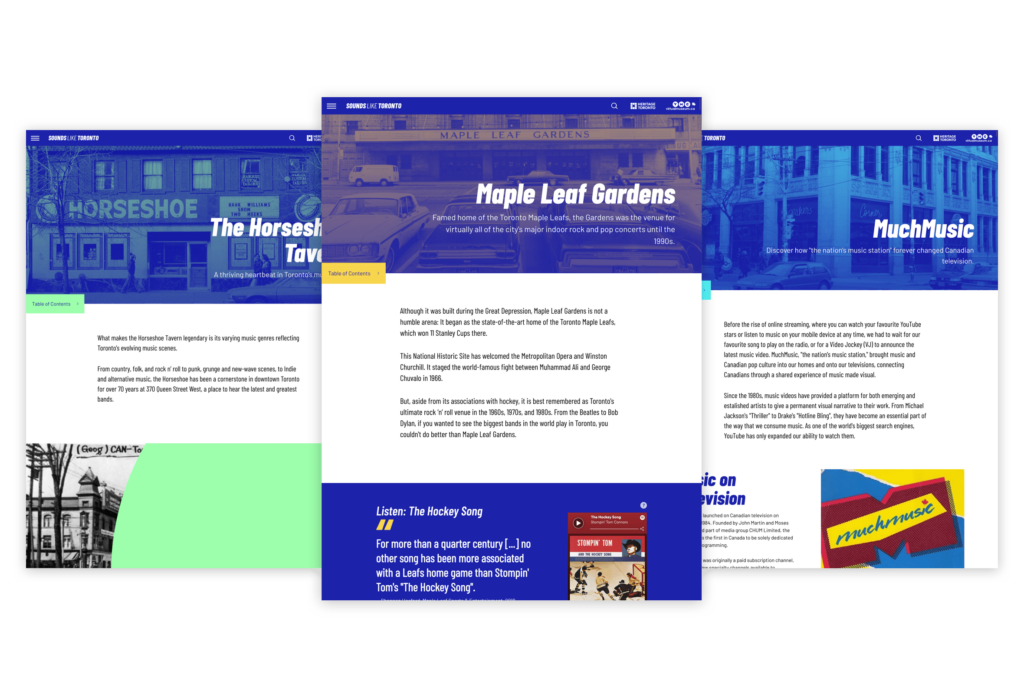
To provide Heritage Toronto with flexibility throughout their site, we created modules giving them the power to easily build and adapt pages to suit their needs. Our team built 22 modules supplying them with literally infinite configuration options! This allows for fluid page layouts that never feel static.
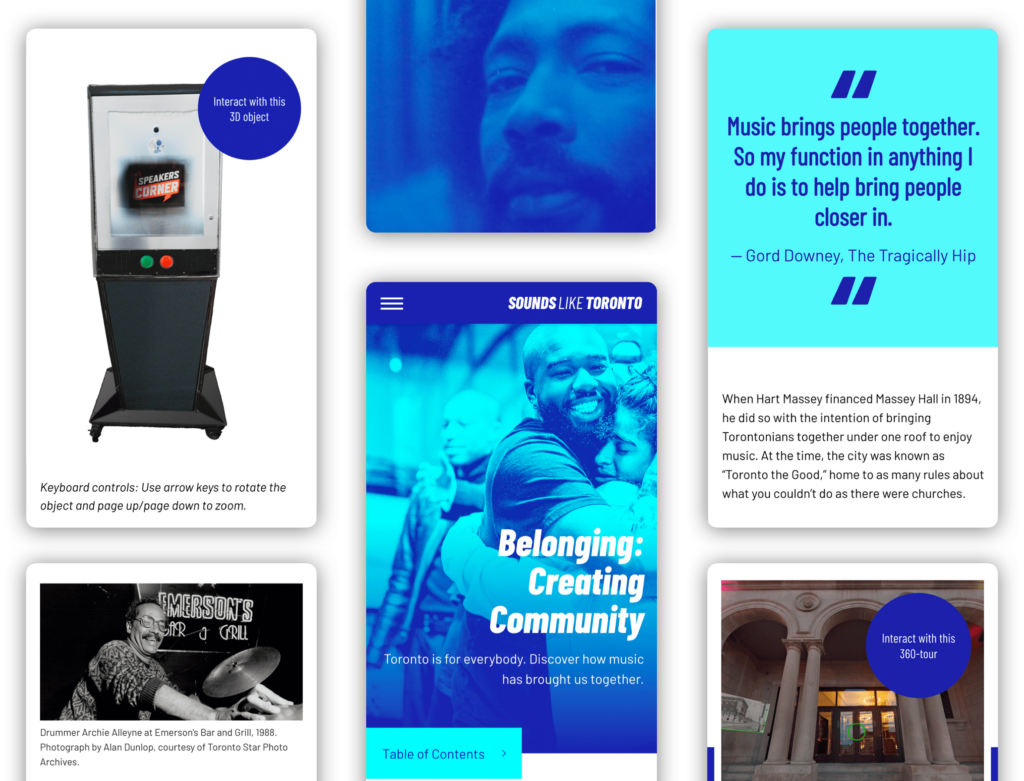
Also taking into consideration all the various media displayed on the site — everything from Spotify playlists to 3D objects — content modules made organization for site administrators a total breeze.

Passion for the Past
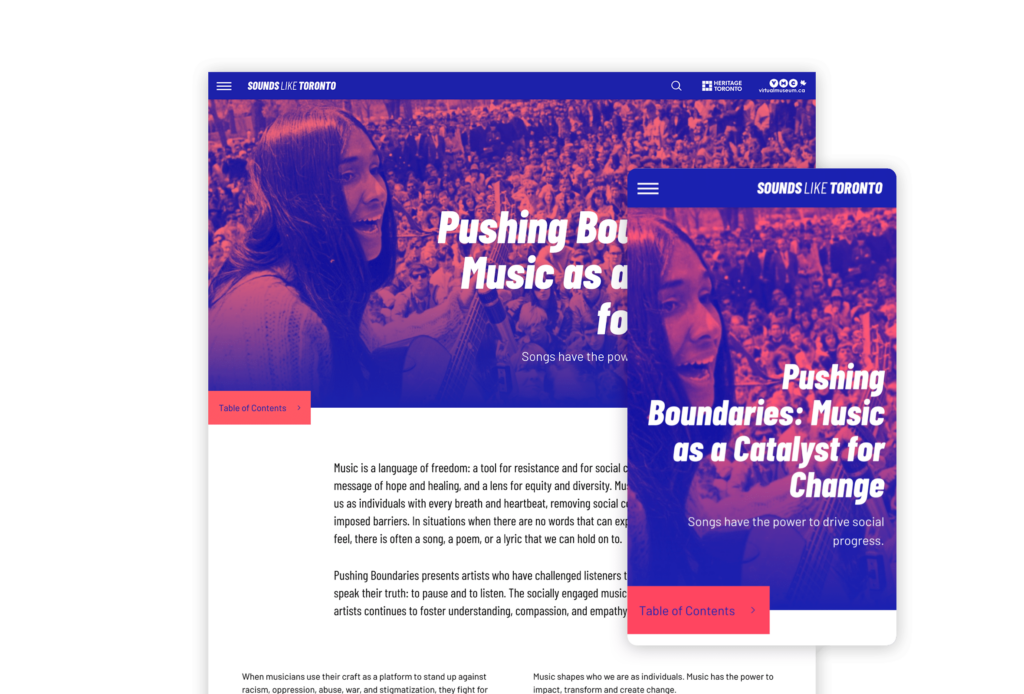
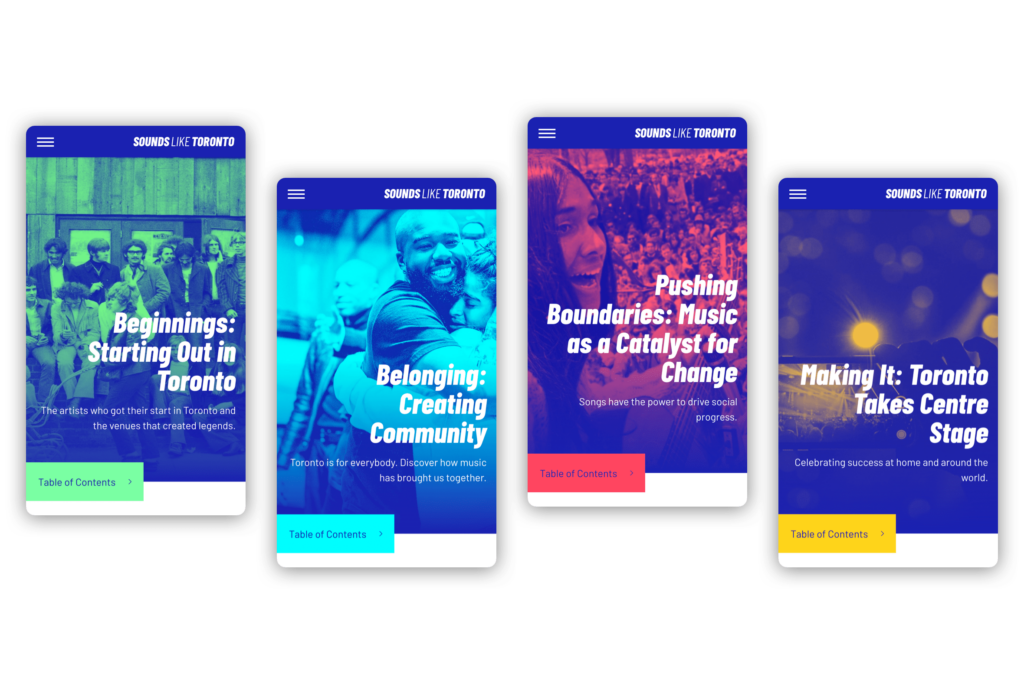
Sounds Like Toronto wanted their branding to evoke the nostalgia of Toronto’s musical history while also being vibrant and fun. We decided on a vibrant dark blue with an 80’s – 90’s vibe. The 80’s represents the energetic and electric colours found throughout the decade. Whereas the 90’s represents the noisy jewel tones, including rich blues. The vibrant blue blended the two eras together perfectly while remaining youthful and fun.
We also choose colours to associate each of their themes: Beginnings. Belonging, Pushing Boundaries, and Making It. For example, light blue for Belonging to convey a feeling of comfort and security, and red for Pushing Boundaries to convey feelings of passion and energy.

Accessible Doesn’t Mean Boring
Accessibility was a very important consideration for this project, but that didn’t limit any of the creative aspects. Animations are present throughout the site, as well as interactive elements such as 3D objects and 360 interactive tours. Our developers ensured that accessibility guidelines were properly followed and approved by Digital Museums Canada. Every image contains alt text and transcripts are available for all videos and tours. The interactive tours also allow for easy navigation due to their accessible controller. With careful considerations and extensive Quality Assurance, accessibility doesn’t have to mean boring.

Mobile-friendly Exploring
Along with accessibility came the need for mobile optimization, it was important for the website to adapt effortlessly to mobile. Our team did this by simplifying navigation to only deliver essential content, optimizing all visual assets for faster loading pages, rearranging the display of page elements, and adapting functionality to fit each device.
About the client
Heritage Toronto is a charity that has celebrated and engaged with the Toronto community for over 70 years. They tell the diverse stories of the people, places and events that have shaped Toronto into what it is today. Working with several community organizations and volunteers, Heritage Toronto delivers city-wide educational services and heritage promotion through walking tours, plaques, and awards.



