
The Children’s Theatre of Cincinnati
Designing a Responsive Stage for Theatrical Experiences
Client
The Children's Theatre of Cincinnati
Year
2019 - Present
Expertise
- Ticketing System Integration
- Responsive Design
- UI Design
- UX Design
- WordPress
- Information Architecture
The Children’s Theatre of Cincinnati is the oldest professional theatre company for young audiences in the U.S., inspiring thousands of families each year through the magic of performance. With growing audiences and a wide range of programs, TCT needed a website that could handle a diverse set of needs — from ticket sales and donations to camps, auditions, and educational programming. Working closely with their team, we designed a digital experience that is fun, flexible, and easy to navigate, making it simple for families to explore everything TCT has to offer.

Why this project was a success
-
1
Offered a modular design to give site administrators ultimate flexibility and control.
-
2
Provided an exceptional user experience through responsive design.
-
3
Integrated Spektrix to streamline ticketing and improve purchase flows for users.
Organization is the name of the game
Phase One of the TCT redesign began with a significant and detailed site map. It was important to reorganize the theatre’s considerable content, helping the TCT team make choices about grouping information as well as decisions on what content needed to stay, what offered the most value and what was outdated or no longer necessary. This process was a huge but crucial step in building a clear and concise message for the theatre, and allowing their story, and their voice, to truly shine through.

Time to play
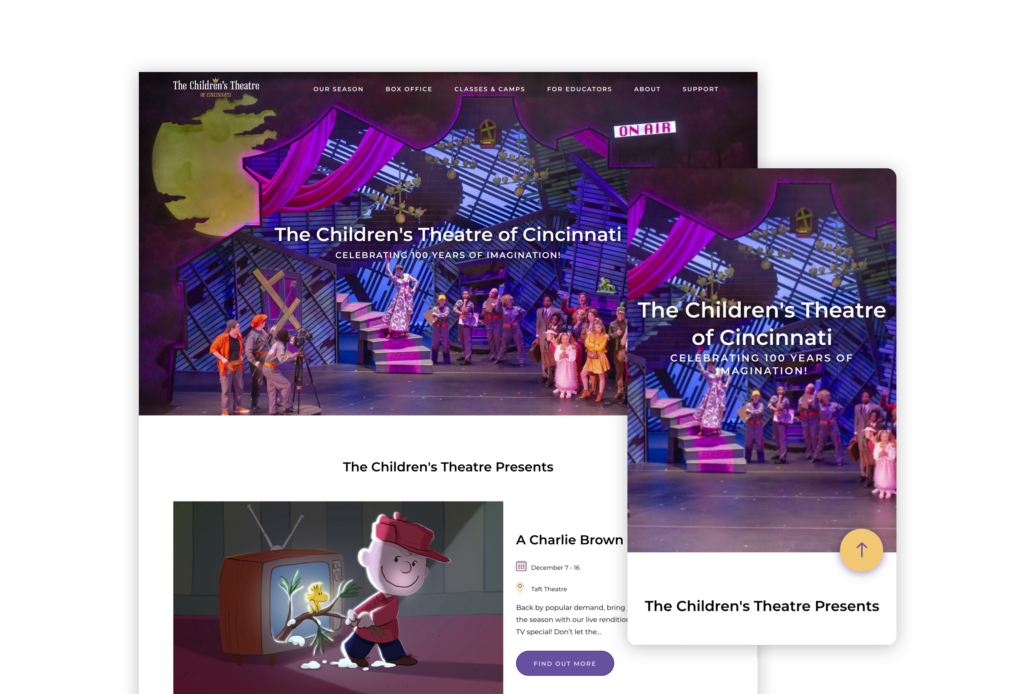
The Children’s Theatre of Cincinnati wanted their new site to be far more visual, bursting with playful and powerful images. The theatre is celebrating 100 years, and has an enviable bank overflowing with images and artwork that speaks of a long and enchanting history. Fast forward to today, with three locations and myriad productions, tours, classes and academies, there is no shortage of visuals and videos to help tell their story.
The goal, from a design perspective, was to let the artwork and images speak for themselves, and what they spoke of was magical. Compelling stories are what draw people into a site, Plank’s goal was to give users an irresistible playground to wander through and enjoy.
Capturing the playfulness of the theatre, and how it feels to be there, was used to create a unique and engaging user experience. The goal was to echo a person’s excitement and joy at visiting the theatre, and translate that enthusiasm to its online platforms. Examples include:
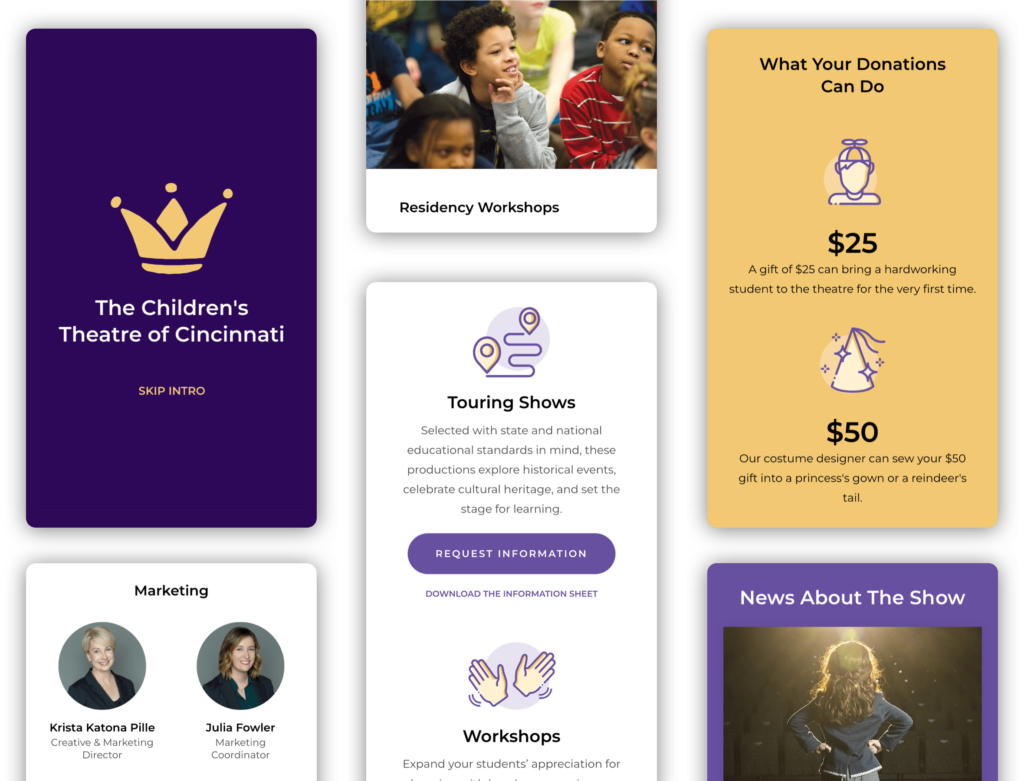
- TCT’s crown logo drops down and spins as the website is loading
- A curtain is raised revealing the website
- Interactive elements were added to anything that is clickable: such as a fun hover state of bouncing people
- Elements fade in and on scroll, expanding in a smooth and interesting way.
All of these animations are interactive which keeps the visual experience interesting. Care and thought have been put into each movement and experience the user will have throughout the site

As for colors, the purple and yellow in their branding was used wisely and carefully – the purple became the colour of the buttons, the yellow a stable background. The font was modernized and made easier to read with clear and rounded letters.
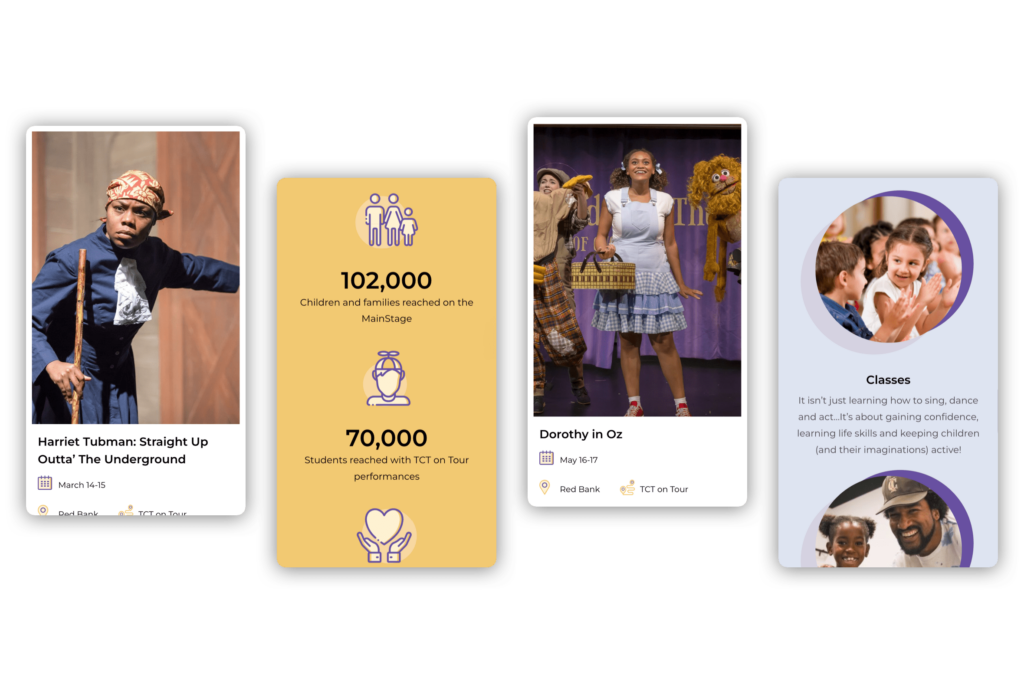
Also, newly created icons for things such as workshops and study guides are more visual and engaging. And the important “TCT on Tour” shows have their own unique icon, displaying anywhere touring shows are visible on the site.

On with the show
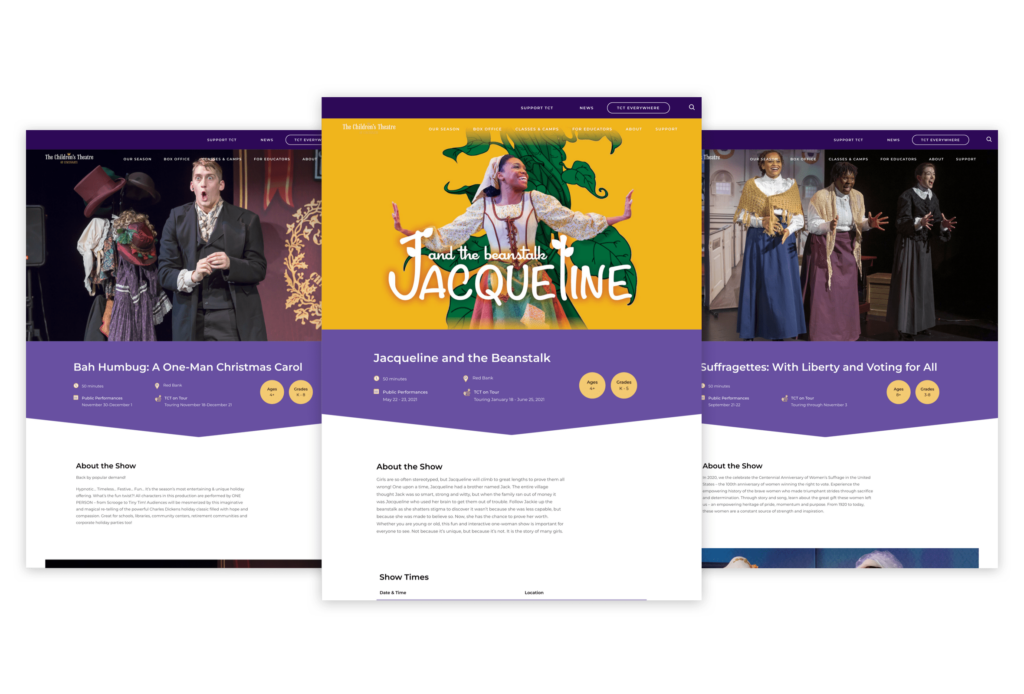
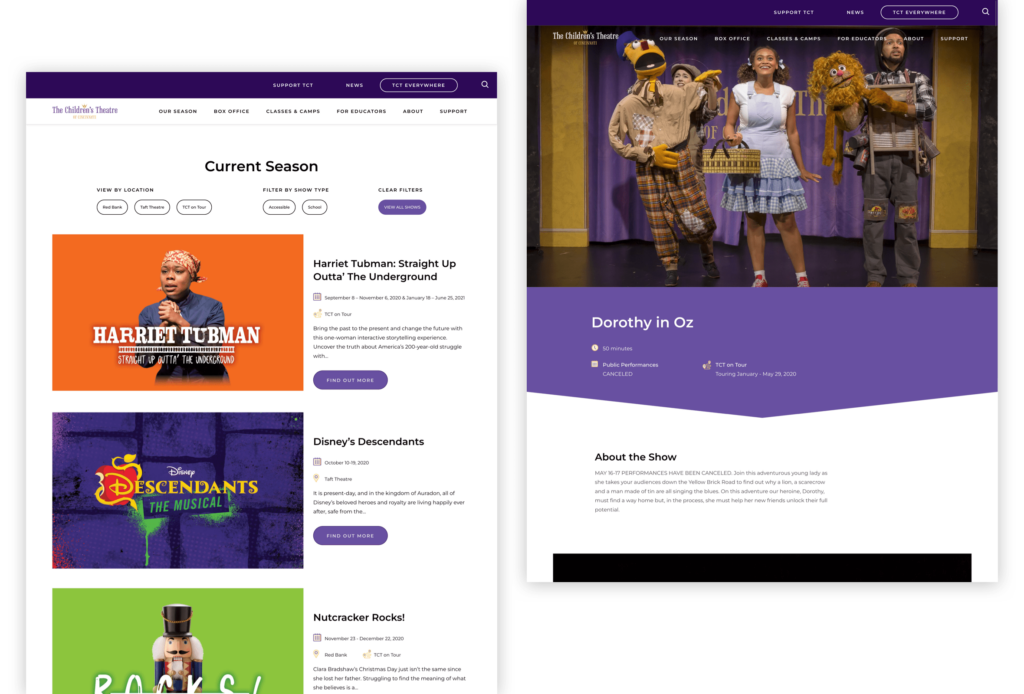
Plank’s design approach is modular, giving TCT site administrators flexibility in choosing what visuals and information is displayed for each show – essentially giving them control over their story. Because TCT has multiple shows in different venues, as well as touring shows, administrators need to have the ability to customize each page.
We also integrated Spektrix to support a seamless ticketing experience. By configuring the CMS to accept unique event IDs, TCT staff can easily generate “Book Tickets” buttons for each production that link directly to Spektrix-managed purchase pages. This gives the team control and consistency while keeping the user experience smooth and on-brand. Even with a relatively simple iFrame setup, we styled the integration to feel like a native part of the site — maintaining user trust and continuity throughout the purchase flow.
Important buttons such as “Book Tickets” or “Donate Now” are displayed at all times on the site. Information such as location, performance dates, recommended ages, show length – essentially everything you would want to know about a show – are optional in show pages. This creates uniqueness between shows, depending on what TCT wants to highlight. Show pages can also include photos, videos, reviews, cast information, credits and show resources. And as each show comes to the end of its run, it gets archived and placed alongside other past shows. Again, considerable flexibility.

It’s worth noting once again that responsive design was far from an afterthought. This means the mobile user experience for TCT is also clean and efficient, offering collapsible content as an effective solution to having too much information up front. Sections also move together, in many layers, and appropriate image sizes load, potentially reducing bandwidth.
This requires considerable precision to ensure it works effectively and smoothly. As a final note on responsive design: both mobile and desktop experiences are equally complex from a design and development perspective, but spending the time planning for the differences is important.
A note on accessibility
Accessibility is an important aspect of each and every website Plank designs. This includes visual impairment: making sure the font is large enough, the contrast strong enough and that for people using a screen reader, everything is legible. Accessibility standards also take into account people who can’t use a mouse, therefore buttons are clear, large enough and easy to click and access. Our sites are built using WCAG 2.2 AA as well as following WordPress coding guidelines and standards. Accessibility matters, always.
About the client
The Children’s Theatre of Cincinnati is a professional theatre that has created Broadway-level productions for children and families since 1919. They have three primary programs including TCT MainStage at the Taft Theatre, TCT On Tour, and TCT Academy. Their main mission is to educate, entertain, and engage audiences of all ages through professional theatrical productions and arts education programming.




